清明回来,学长让我看了个网站Single Div,里面的图片都是只用了一个div实现的,484好神奇~而且基本都是使用background-image和box-shadow这两个属性来实现。在看了一堆资料和动手实现了其中两个之后,来总结一下~
background-image
background-image属性为元素设置背景图像。
元素的背景占据了元素的全部尺寸,包括内边距和边框,但不包括外边距。默认地,背景图像位于元素的左上角,并在水平和垂直方向上重复。可以根据background-repeat属性来指定图像无限平铺、沿着某个轴(x 轴或 y 轴)平铺,或者根本不平铺,也可以根据background-position属性指定初始背景图像(原图像)放置的位置。
Regular-images普通的图片
- 提供普通的图形图片(
graphic-image)的URL地址来设置图片背景—格式可以是:.PNG、.SVG、.JPG、.GIF、.WEBP。 - 使用
data URL,将图片数据嵌入到文档中。这种技术的优点是减少了一次HTTP请求,缺点是这种内嵌数据的图片大小比直接指定URL地址更大一些。
- 提供普通的图形图片(
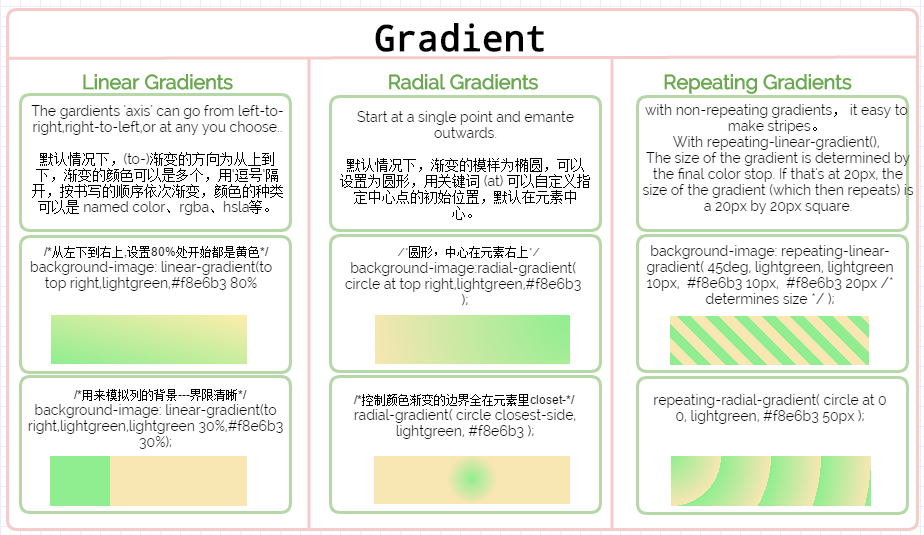
Gradient-images渐变的图片

详情请移步:css-tricksSetting A Fallback Color
- 设置一个备用的背景颜色,这样的话,假如背景图像不可用,图像加载失败或者浏览器不支持渐变,至少还有一个备用颜色,页面也可获得良好的视觉效果。使用
background-color属 性来声明纯色备用背景颜色。使用简写的background属性时,可以将备用纯色写在最后。
- 设置一个备用的背景颜色,这样的话,假如背景图像不可用,图像加载失败或者浏览器不支持渐变,至少还有一个备用颜色,页面也可获得良好的视觉效果。使用
Multiple Background Images
- 可以同时给一个元素指定多个背景图片。
- 写在前面的优先级高一些,显示在上层(像是z-index)。
- 在需要多个图片叠加显示一个完整的背景时,一般将不透明的、重复的图片写在后面,以免遮挡其他图片的显示。
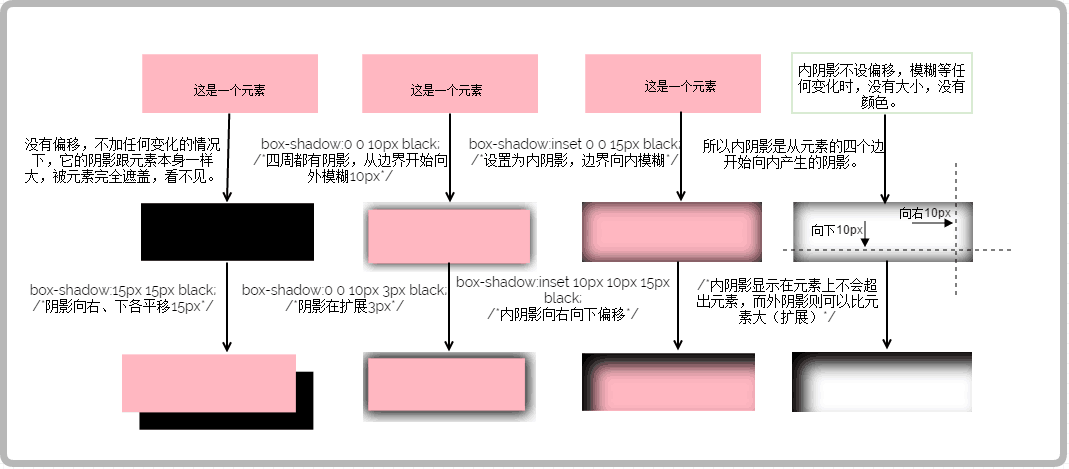
box-shadow
这个属性用于给元素块添加周边阴影效果。
基本语法:{box-shadow:[inset] x-offset y-offset blur-radius spread-radius color}
- inset: 投影方式可选,不写的时候默认是外阴影,[insert] 表示内阴影;
- x-offset: X轴偏移量,为正,阴影在右边,为负,阴影在左边;
- y-offset: Y轴偏移量,为正,阴影在底部,为负,阴影在顶部;
- blur-radius: 阴影模糊半径,可选,只能为正值,为0时,表示阴影不具有模糊效果,值越大,阴影的边缘就越模糊;
- spread-radius: 阴影扩展半径,可选,为正,阴影扩展,为负,阴影缩小;
- color: 阴影颜色。
- 多阴影重叠时,最先写的阴影显示在最顶层,blur-radius/spread-radius只有一个值得时候指的是模糊半径,从阴影边界开始向外拓展模糊的距离。
1
2
3
4
5
6
7.box-shadow{
box-shadow: -10px 0 10px red,/*左边阴影*/
10px 0 10px yellow,/*右边阴影*/
0 -10px 10px blue,/*顶部阴影*/
0 10px 10px green,/*底部阴影*/
0 0 20px black;/*四周都有黑色阴影*/
}

代码详情: SingleDiv